WordPressで数式を綺麗に表示する方法をまとめました。
コードをコピペするだけなので3分ほどで終わると思います。
MathJaxの使用法
Texなどで使用されているMathJaxという数式記述法をWordPressで表示できるようにしていきます。
方法としてはプラグインによる導入法とヘッドにMathJax読み込むという方法の二つがあります。
しかし、プラグインの多用はあまり良くないので後者のやり方で進めていきます。
PHPの記述
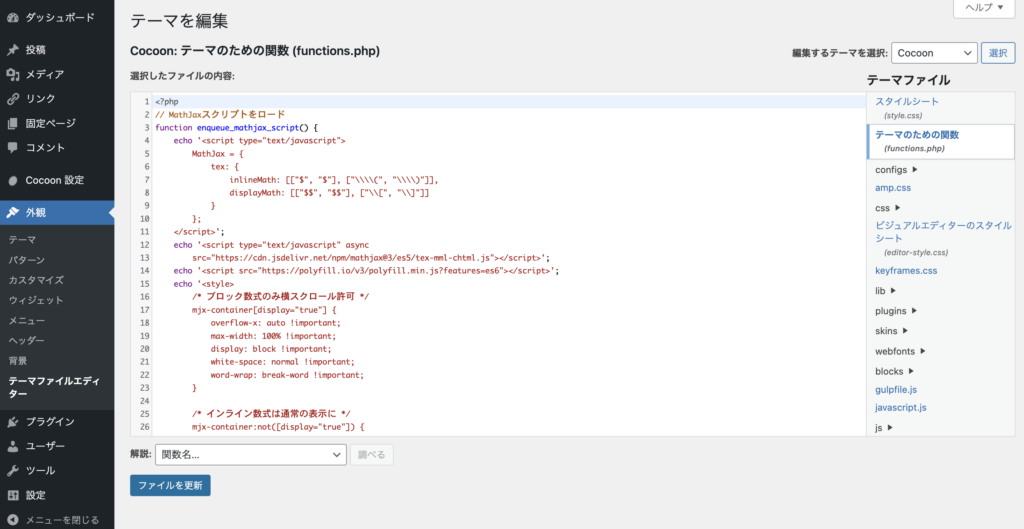
まず、初めに「外観」から「テーマファイルエディター」の「テーマのための関数(functions.php)」を選択します。

上記のように以下のコードをコピペしてファイルを更新をクリックすると反映されます。
function enqueue_mathjax_script() {
echo '<script type="text/javascript">
MathJax = {
tex: {
inlineMath: [["$", "$"], ["\\\\(", "\\\\)"]],
displayMath: [["$$", "$$"], ["\\[", "\\]"]]
}
};
</script>';
echo '<script type="text/javascript" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>';
echo '<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>';
echo '<style>
/* ブロック数式のみ横スクロール許可 */
mjx-container[display="true"] {
overflow-x: auto !important;
max-width: 100% !important;
display: block !important;
white-space: normal !important;
word-wrap: break-word !important;
}
/* インライン数式は通常の表示に */
mjx-container:not([display="true"]) {
display: inline-block !important;
white-space: nowrap !important;
overflow: visible !important;
max-width: none !important;
}
</style>';
}
add_action('wp_head', 'enqueue_mathjax_script');
数式の記述法
記述の際にはインライン数式とブロック数式の二つの表示があります。
インライン数式は$e^{i\pi}=-1$のように文章中に数式を表示させる方法です。これは\$か\\(で囲むことで表示できます。
もう一つのブロック数式の方は以下のように中央に数式を表示する方法です。これは\$\$か\\[で囲むことで表示できます。
$$e^{i\pi}=-1$$
また、MathJax-LaTexの基本的な数式の記述法は以下の記事に載っていますので是非参考にしてみてください。





コメント